HTML简单代码实现网站公告弹窗通知
html+css提示框/弹窗公告实例,在</body>前插入以上代码。
1.刷新页面弹窗一次代码:
<!--弹窗代码开始-->
<div class="web_notice" style="position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.3); z-index: 99999;">
<div style="position: fixed; top: 50%; left: 50%; width: 320px; background: #FFF; transform: translate(-50%, -50%); border-radius: 20px; padding: 50px 40px;">
<button style="position: absolute; top: 10px; right: 10px; background: none; border: none; font-size: 20px; cursor: pointer;" onclick="closePopup();">×</button>
<h3 style="font-weight: bold; text-align: center; font-size: 30px;">网站通知</h3>
<div style="font-size: 16px; margin-top: 26px; line-height: 30px; color: #999;">
公告内容:客户可随意搭配任何配置的云服务,达到性价比最高的产品配置套餐!</div>
<a style="display: block;background: #98a3ff;color: #FFF;text-align: center;font-weight: bold;font-size: 19px;line-height: 60px;margin: 0 auto;margin-top: 45px;border-radius: 32px;width: 80%;" onclick="javascript:document.querySelector('.web_notice').remove()">我知道了</a>
</div>
</div>
<script>
function closePopup() {
document.querySelector('.web_notice').style.display = 'none';
}
</script>
<!--弹窗代码结束-->2.一天一次弹窗代码:
<!--弹窗一天只弹一次,使用cookie记录-->
<div id="globalAd">
<div class="web_notice" style="position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.3); z-index: 99999;">
<div style="position: fixed; top: 50%; left: 50%; width: 320px; background: #FFF; transform: translate(-50%, -50%); border-radius: 30px; padding: 50px 30px;">
<button style="position: absolute; top: 5px; right: 8px; background: none; border: none; font-size: 25px; cursor: pointer;" onclick="closePopup();">×</button>
<h3 style="background: #F5F5F5;font-weight: bold; text-align: center; font-size: 30px;">网站通知</h3>
<div style="font-size: 16px; margin-top: 26px; line-height: 30px; color: #696969;">
公告内容:客户可随意搭配任何配置的云服务,达到性价比最高的产品配置套餐!</div>
<a style="display: block;background: #98a3ff;color: #FFF;text-align: center;font-weight: bold;font-size: 19px;line-height: 50px;margin: 0 auto;margin-top: 45px;border-radius: 32px;width: 80%;" onclick="javascript:document.querySelector('.web_notice').remove()">我知道了</a>
</div>
</div>
</div>
<script>
jQuery.cookie = function(name, value, options) {
if(typeof value != 'undefined') {
options = options || {};
if(value === null) {
value = '';
options.expires = -1;
}
var expires = '';
if(options.expires && (typeof options.expires == 'number' || options.expires.toUTCString)) {
var date;
if(typeof options.expires == 'number') {
date = new Date();
var totalTime = 24 * 3600;
var hour = date.getHours();
var minutes = date.getMinutes();
var seconds = date.getSeconds();
var pastTime = 3600 * hour + 60 * minutes + seconds;
var leftTime = totalTime - pastTime;
date.setTime(date.getTime() + (options.expires * leftTime * 1000));
} else {
date = options.expires;
}
expires = '; expires=' + date.toUTCString();
}
var path = options.path ? '; path=' + (options.path) : '';
var domain = options.domain ? '; domain=' + (options.domain) : '';
var secure = options.secure ? '; secure' : '';
document.cookie = [name, '=', encodeURIComponent(value), expires, path, domain, secure].join('');
} else {
var cookieValue = null;
if(document.cookie && document.cookie != '') {
var cookies = document.cookie.split(';');
for(var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
if(cookie.substring(0, name.length + 1) == (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
};
$(function() {
var COOKIE_NAME = "erdangjiade";
if($.cookie(COOKIE_NAME)) {$("#globalAd").hide();}
else {var erdangjiadeH = $(window).height();var erdangjiadeW = $(window).width();
$("#globalAd").css({'top': erdangjiadeH / 2 - $("#globalAd").height() / 2,'left': erdangjiadeW / 2 - $("#globalAd").width() / 2});
$("#globalAd").slideDown(300, function() {setTimeout("closeGloableAd()", '300000');});
$.cookie(COOKIE_NAME, "erdangjiade", {path: '/',expires: 1});}});
function closeGlobalAd() {$('#globalAd').hide();}
function redirectUrlToActive() {$('#globalAd').hide();}
function closePopup() {document.querySelector('.web_notice').style.display = 'none';}
</script>
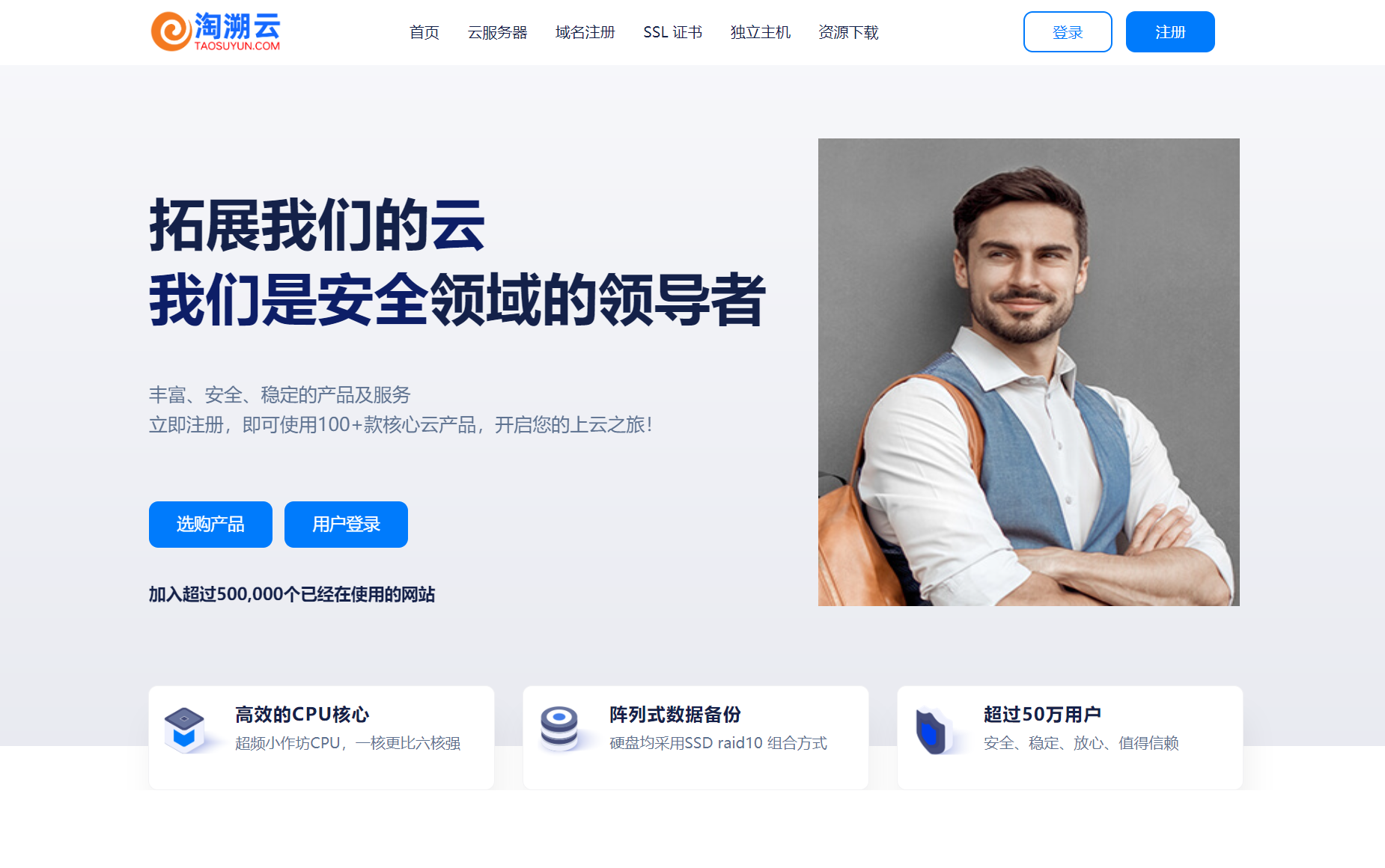
<!--弹窗一天只弹一次,使用cookie记录-->效果如图: